🌞 日常生活
插件下载(需知道url / extension ID)
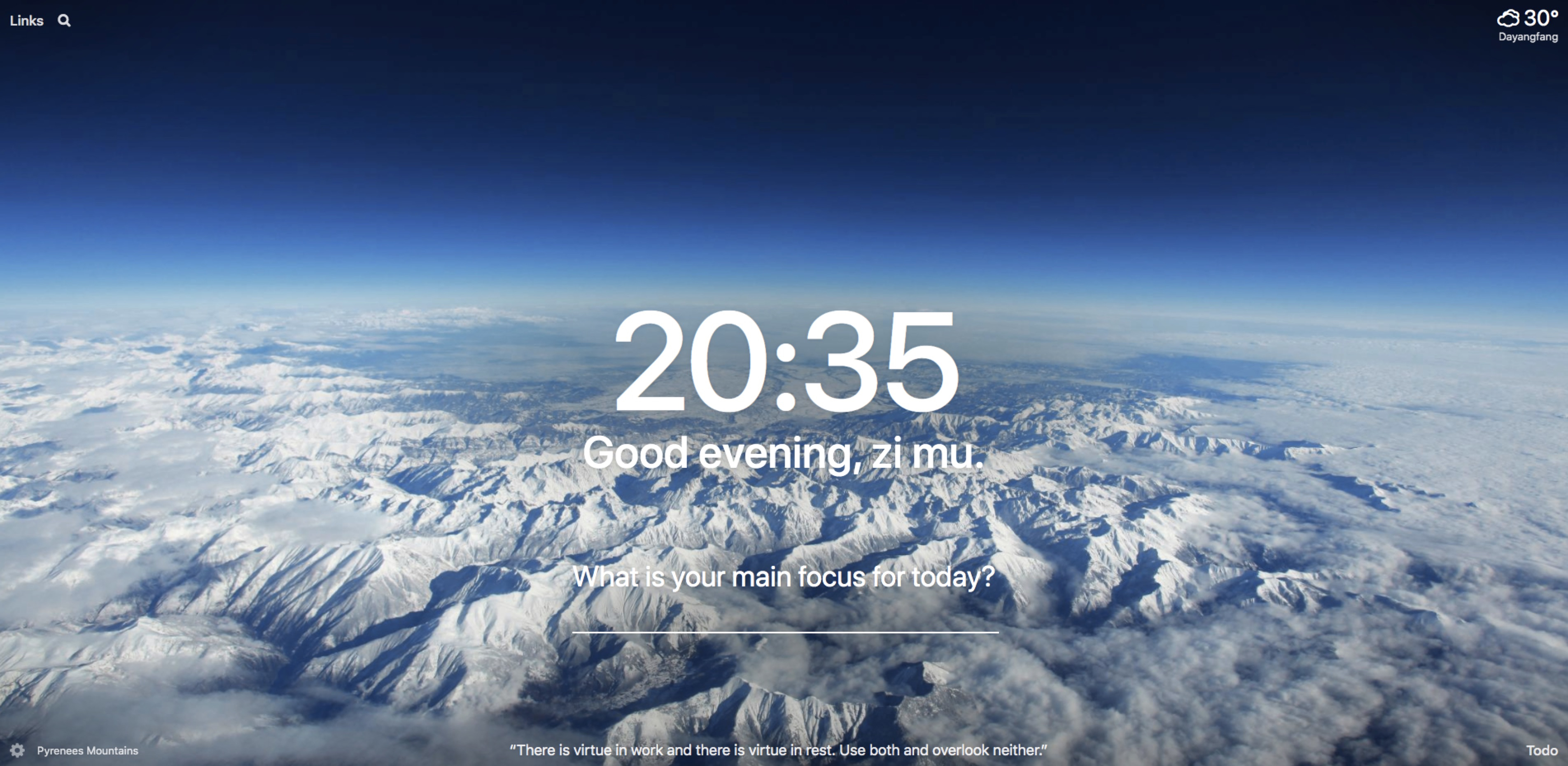
Momentum

- 左上角:搜索
- 右上角:展示天气
- 中间:展示时间,外加TODO项
- 左下角:设置
- 右下角:TODO设置
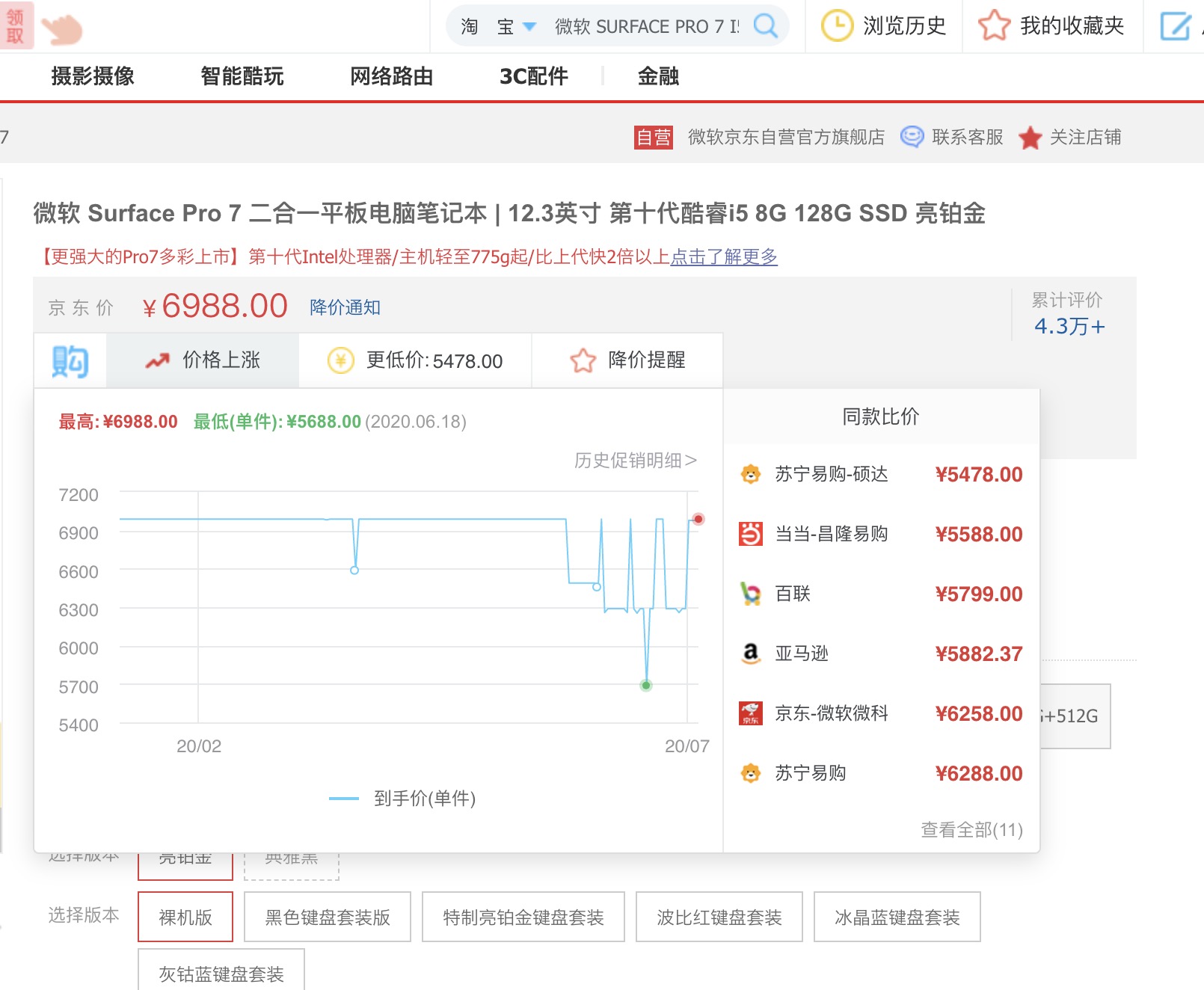
购物党自动比价工具
全网自动比价,提供价格历史、口碑评分等查询功能,支持商品促销活动,商城优惠信息查询

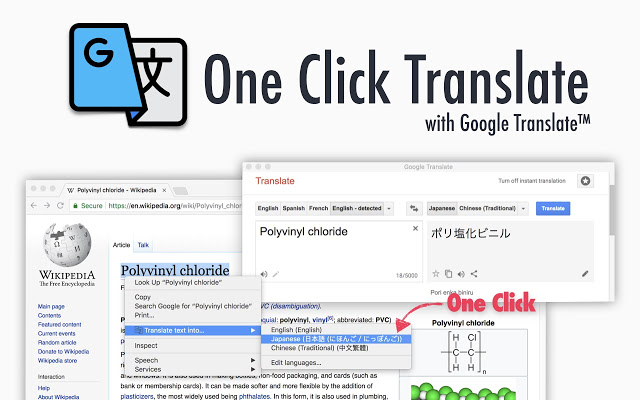
One Click Translate
右键调用Google翻译

🔧 小工具
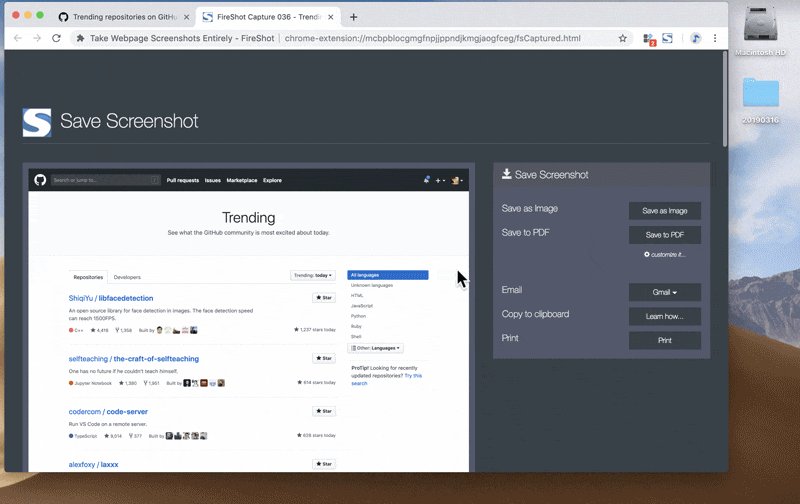
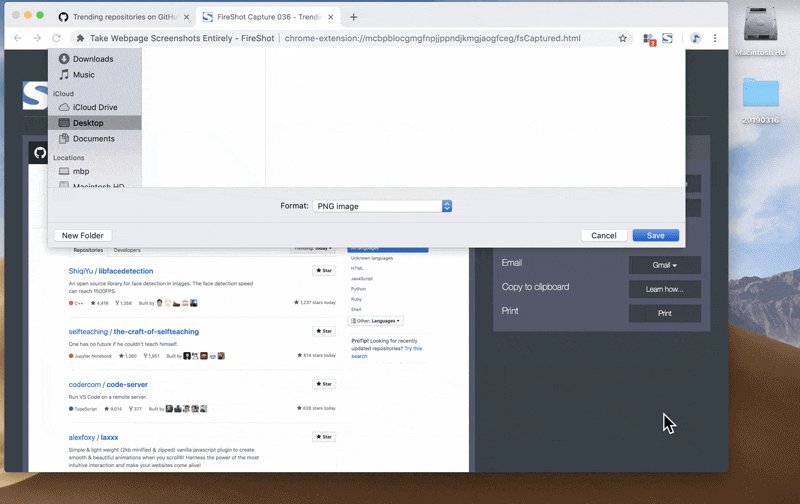
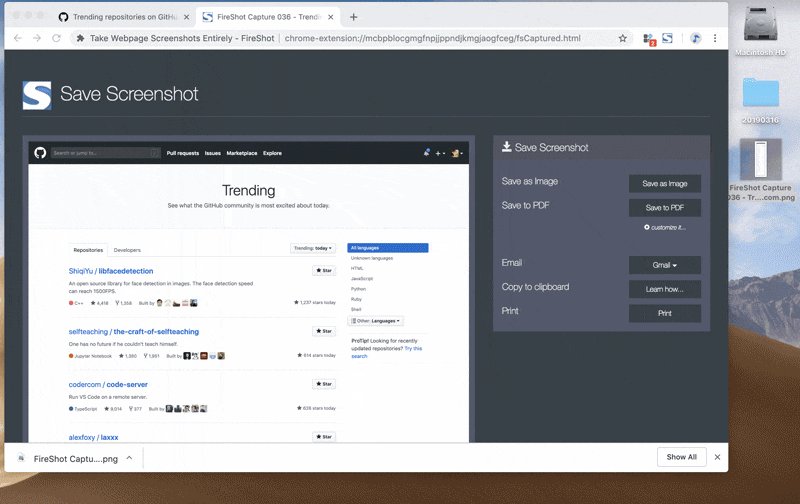
FireShot
网页截屏工具,支持滚动截屏

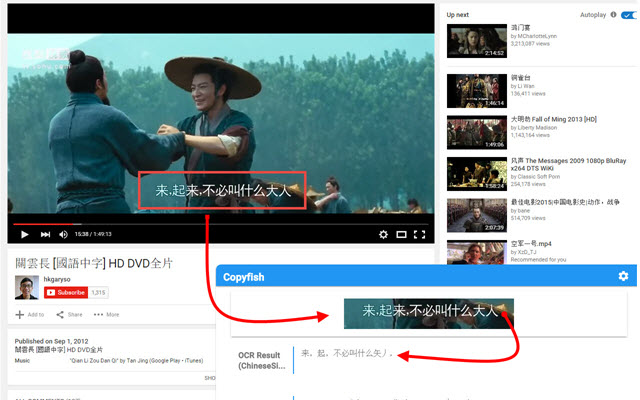
Copyfish 🐟 Free OCR Software
从图像,视频或PDF中提取文本

EditThisCookie
EditThisCookie是一个cookie管理器。可以添加,删除,编辑,搜索,锁定和屏蔽cookies!

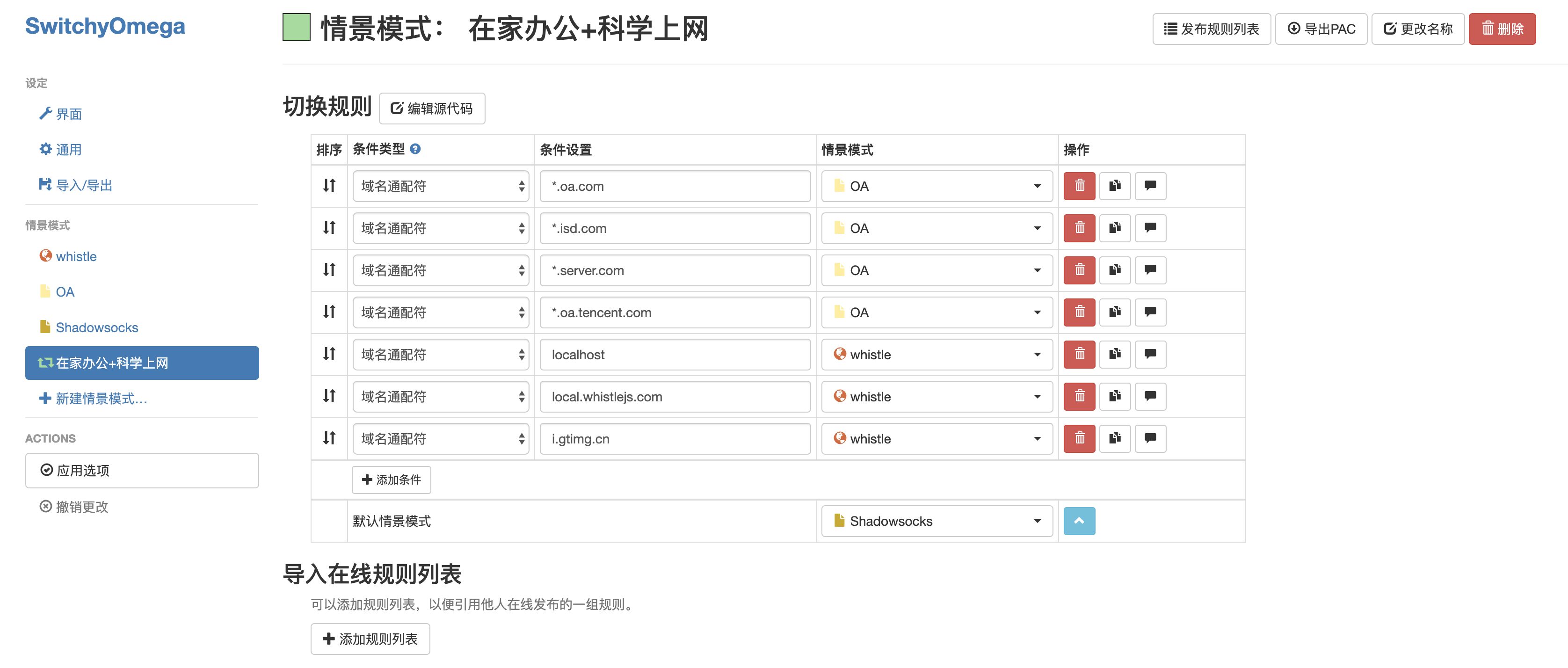
SwitchyOmega
一款浏览器代理工具, 可以让浏览器的请求代理都指向代理服务, 比如将所有请求指向 whistle, 将 *.oa.com 的服务指向内网, 将你需要的请求指向科学上网的代理服务, 让你轻松应对复杂的网络环境.

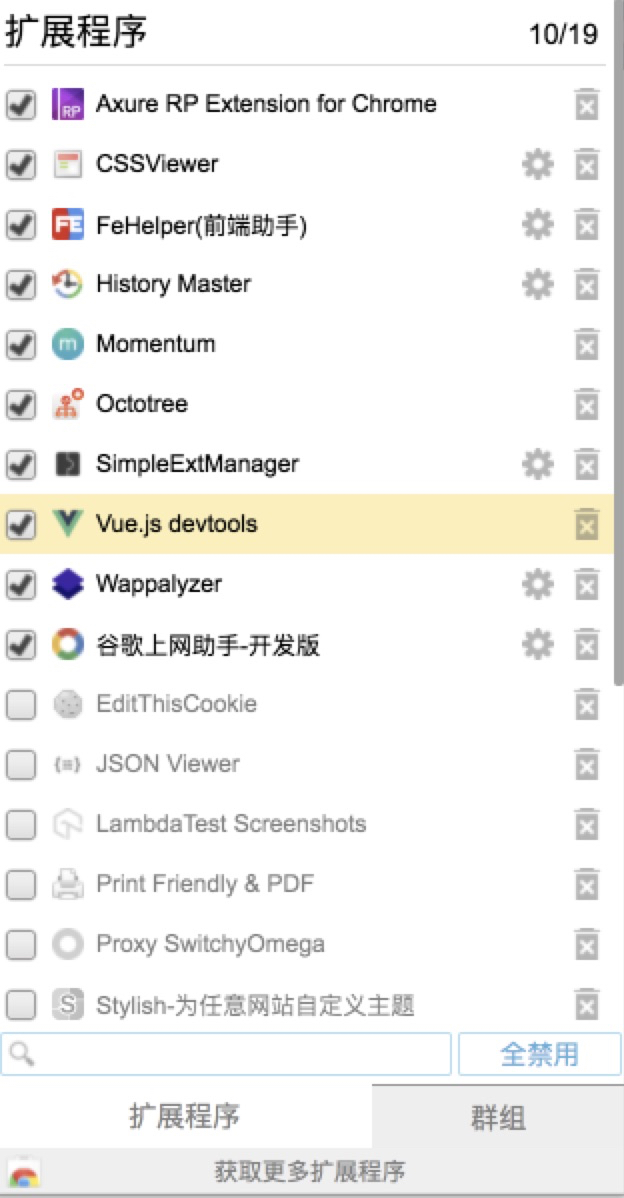
SimpleExtManager
一款管理插件的插件。每个插件运行时都会占用一定内存,当插件一多,就会影响 chrome 的速度。SimpleExtManager能方便地禁用、启用、删除插件,实现按需加载的目的。

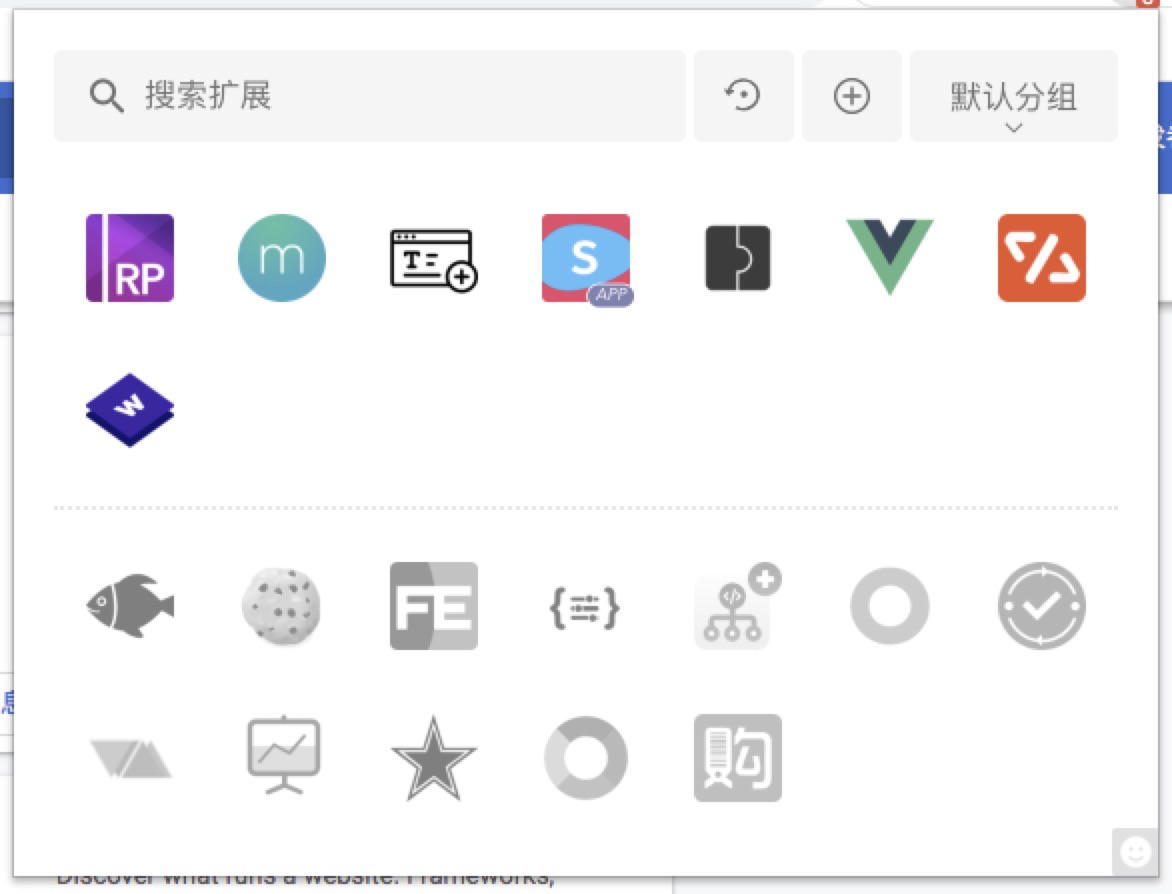
Extension Manager
另一款管理插件的插件。支持分组管理、配置排序规则,还可以快速的切换插件的开启与关闭。

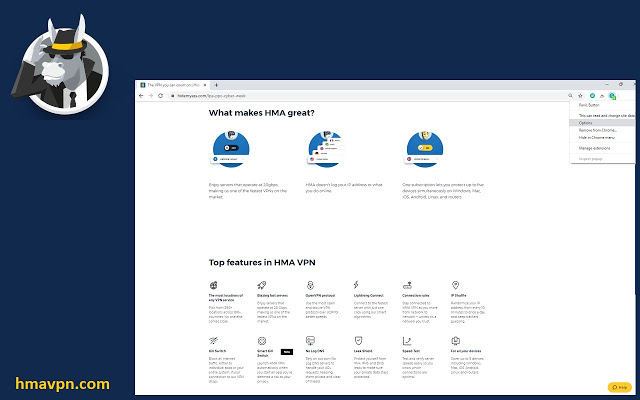
Panic Button
一键切换正在浏览的页面,可以设置安全网页,安全网页会在隐藏标签页之后打开。适合不想让别人看到浏览内容时使用。支持设置快捷键与设置恢复浏览页的密码。

🤔 学习
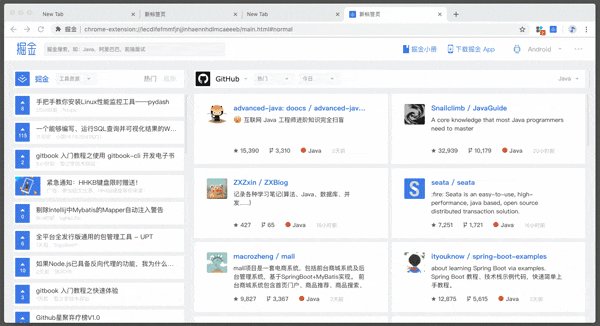
掘金
优质内容推荐工具,可以设置不占用标签页

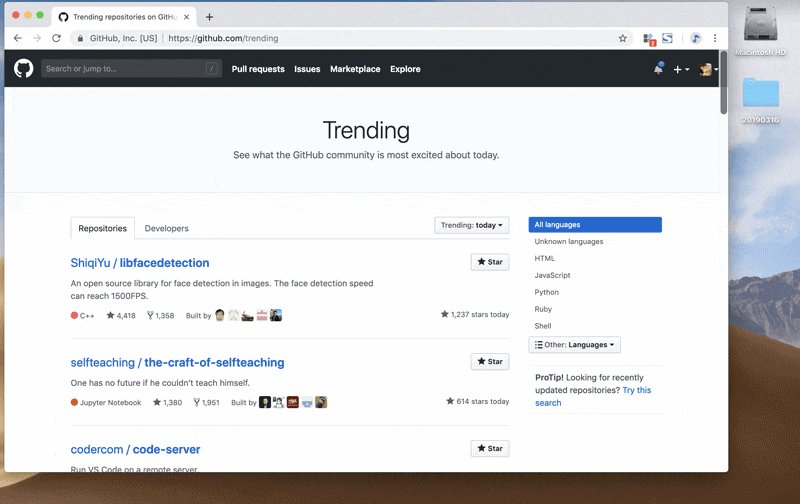
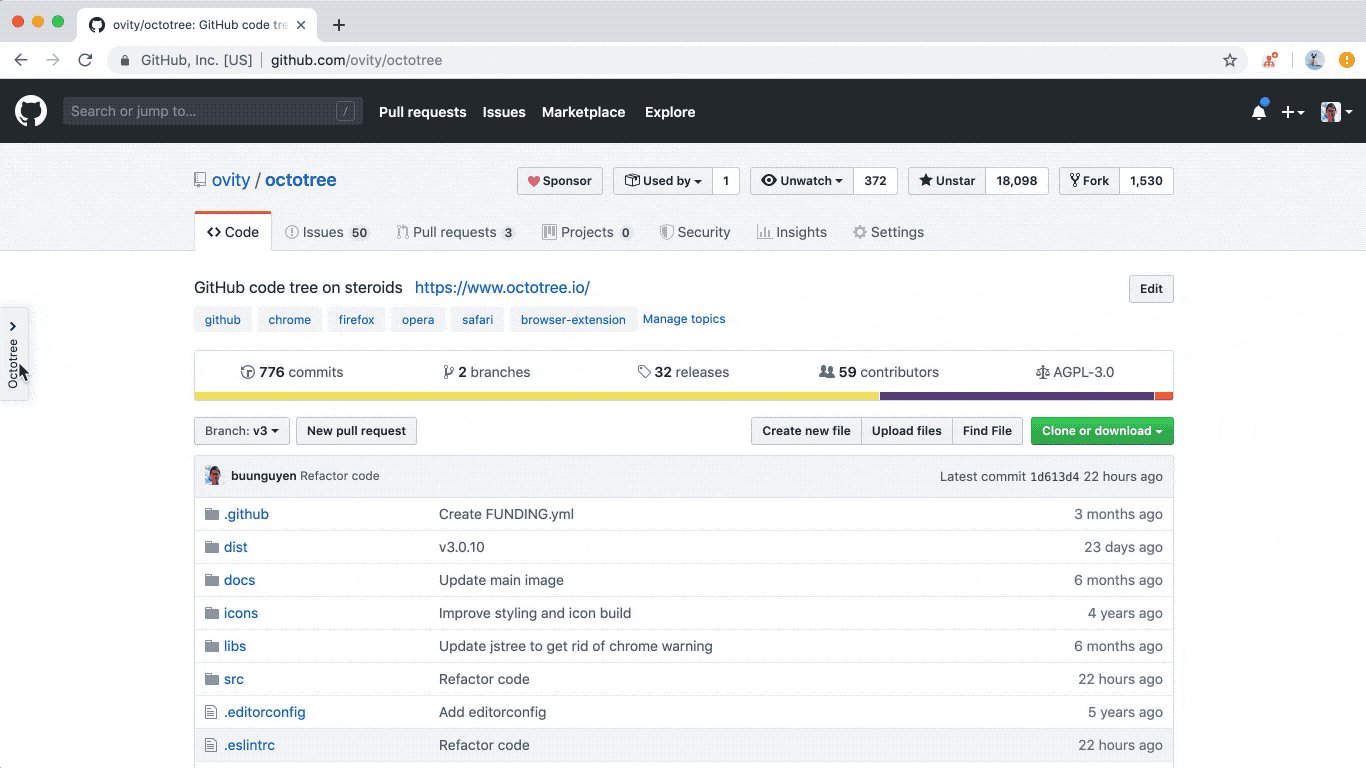
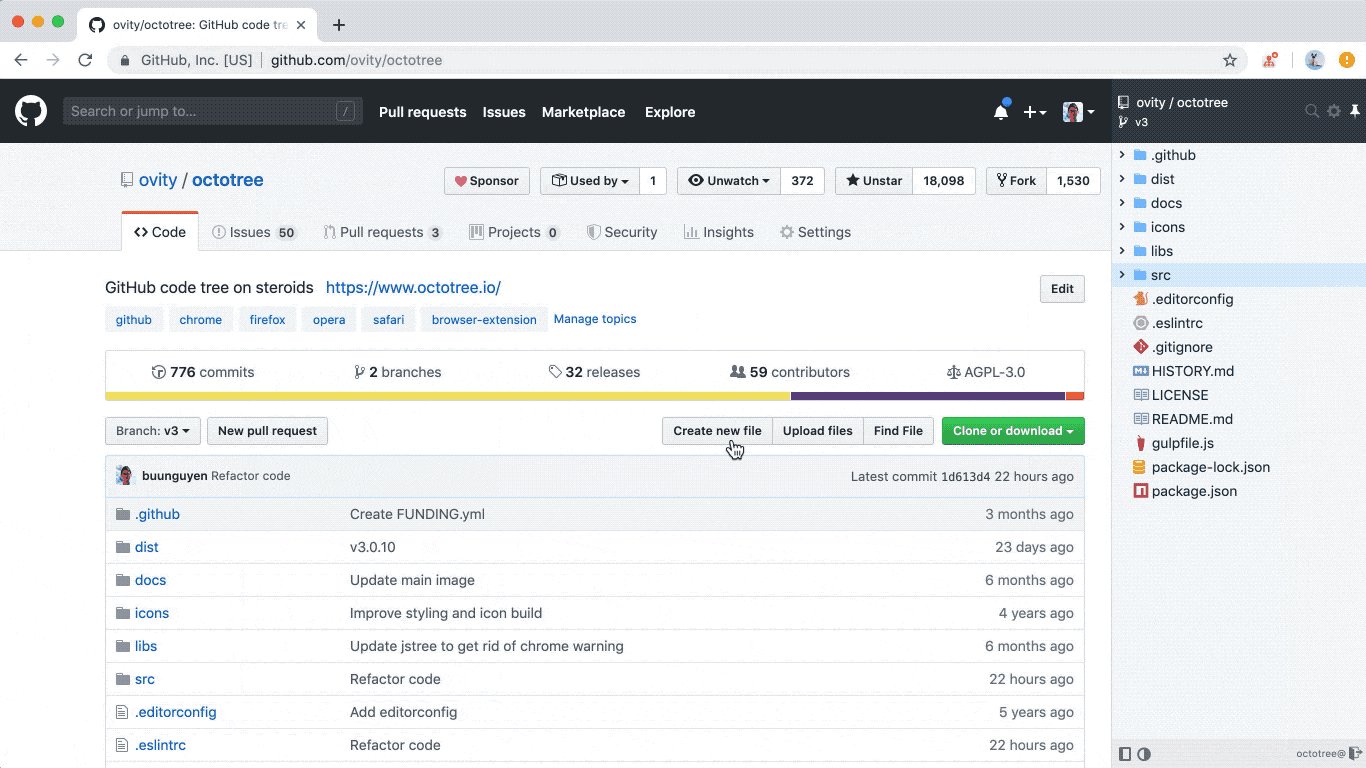
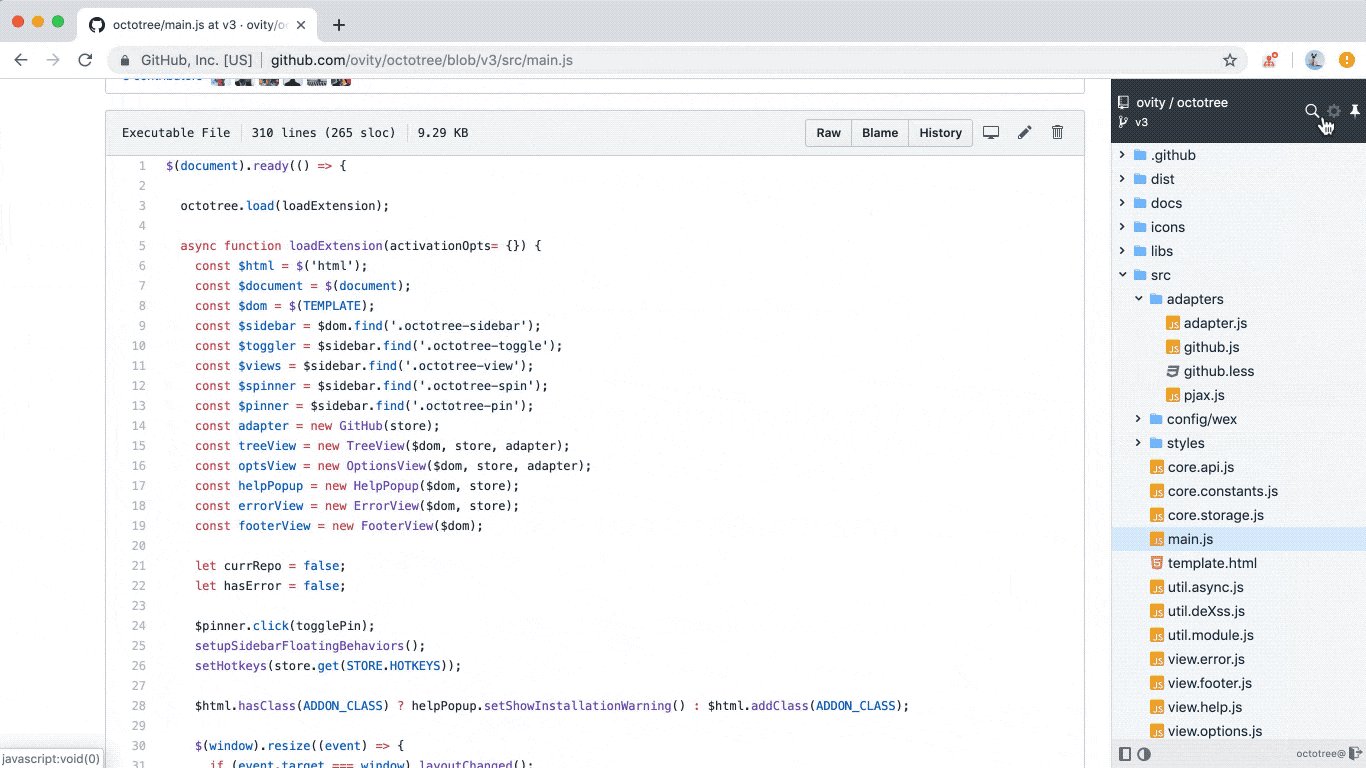
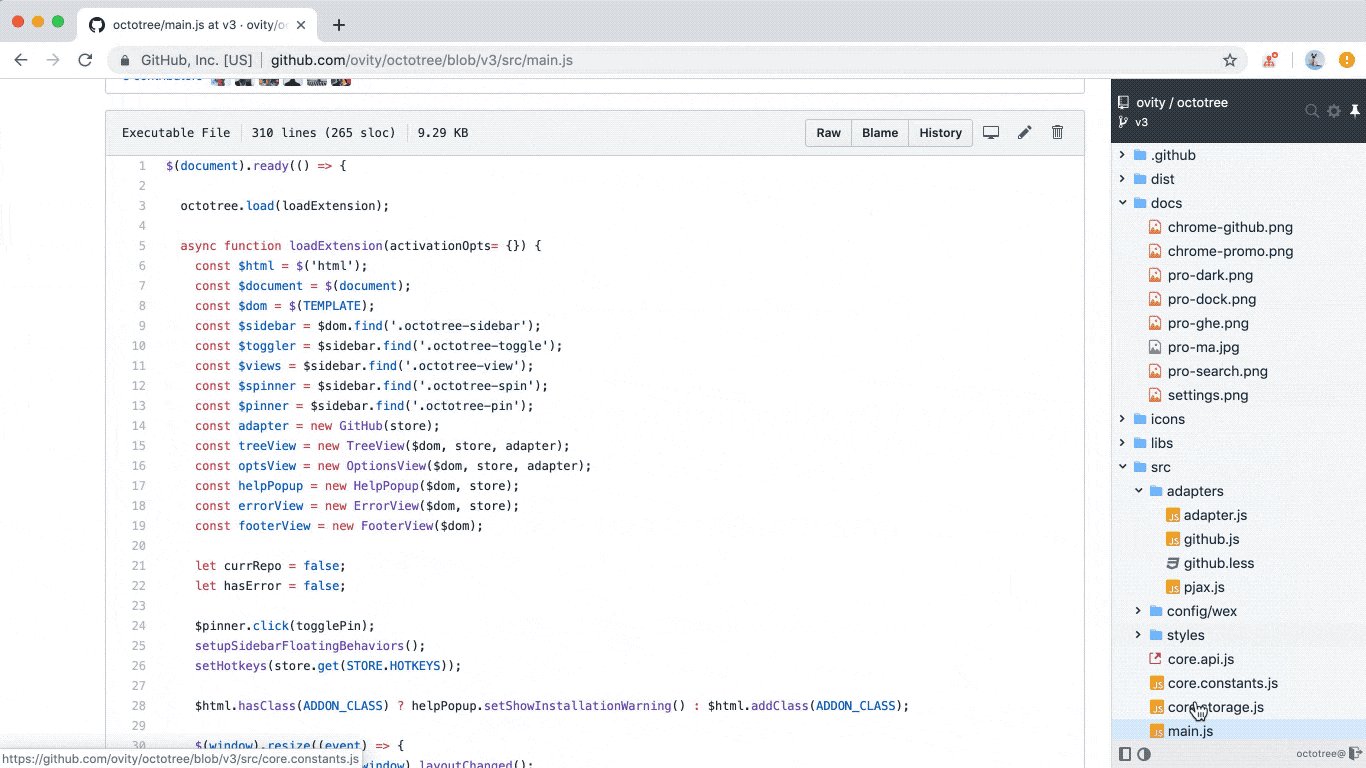
Octotree
让浏览 github 代码变得像本地编辑器一样轻松, 可以搜索文件, 点击代码目录跳转等, 方便地在文件之间切换

💼 辅助开发
FeHelper
官网
FeHelper 由百度 Alien(阿烈叔) 开源,集成很多实用功能。

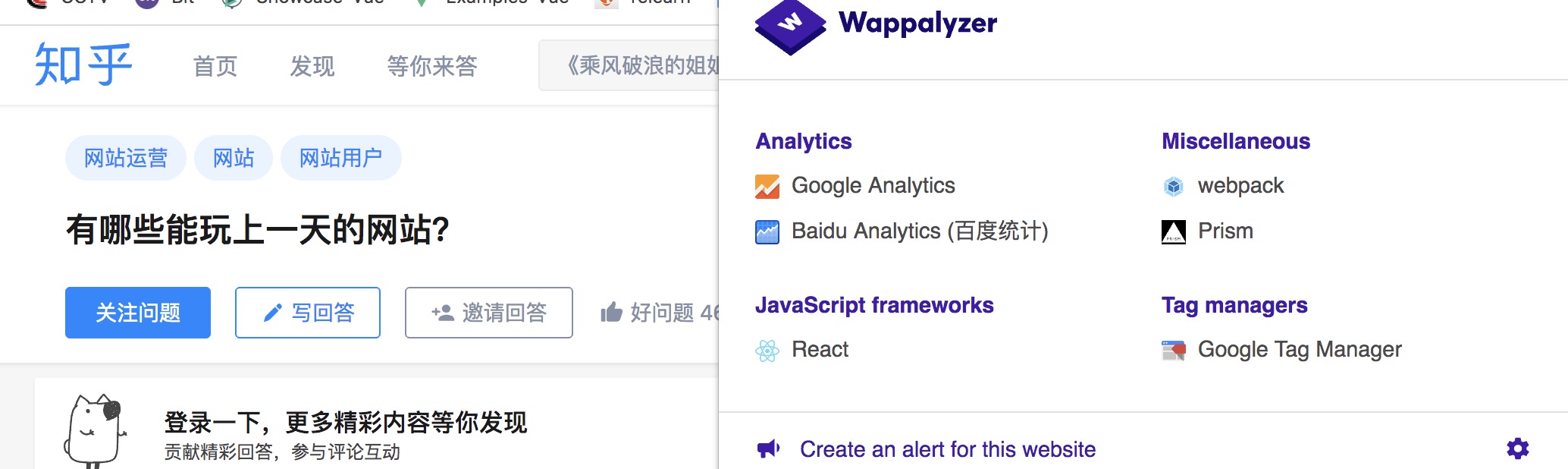
Wappalyzer
一款可以在浏览器里查看当前网站所使用技术栈/工具库的插件。

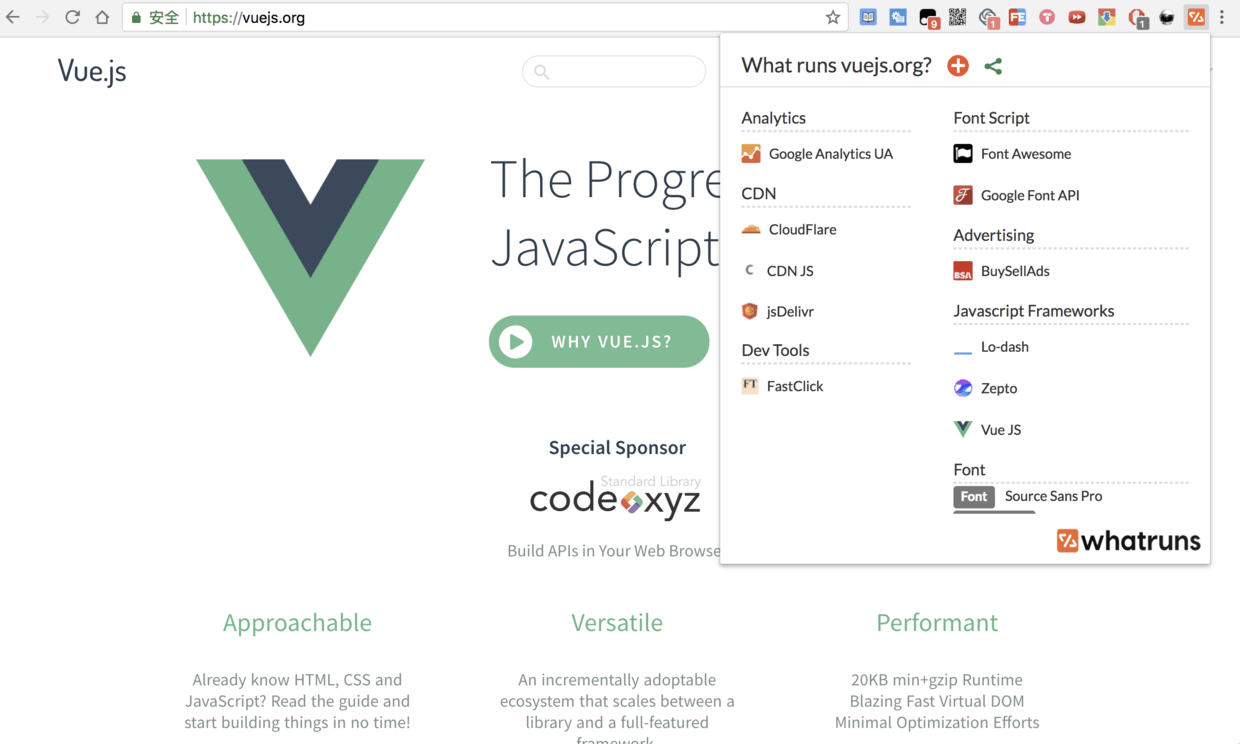
whatruns
网站技术栈分析工具,一键分析(分析时间在5-10秒左右)。

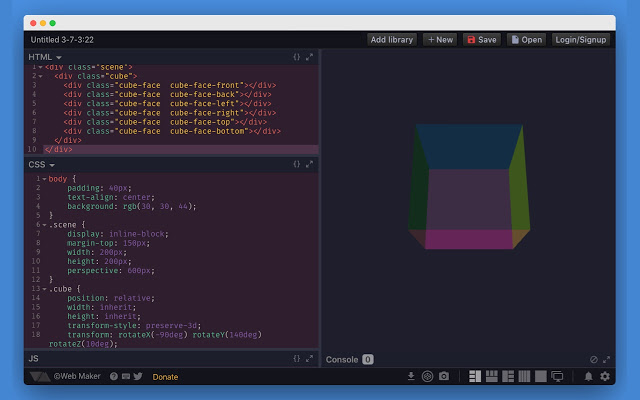
Web Maker
前端的小伙伴都熟悉codepen或者jsfiddle,也就是提供在线写demo,分享给别人用于展示或调试。而Web Maker作为本地插件,主要是可以充当草稿纸的作用,能让你快速写一个demo。优点有很多,比如实时预览,支持多种快捷键,支持添加自定义库等这些在jsfiddle常见的功能。如果想要分享,它也支持!只要点击一个按钮即可原封不动地提交你所写的内容到codepen,接下来就和使用codepen一样了。

JSON Viewer
快速格式化JSON
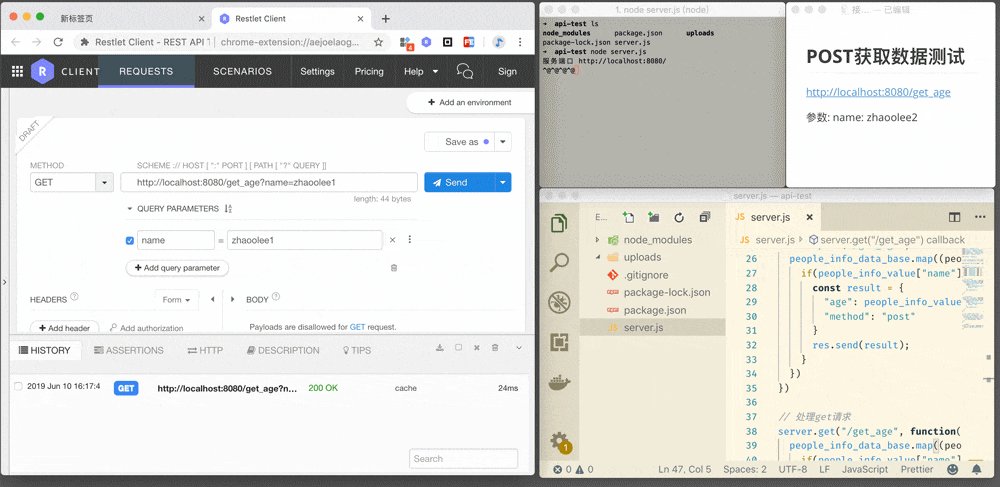
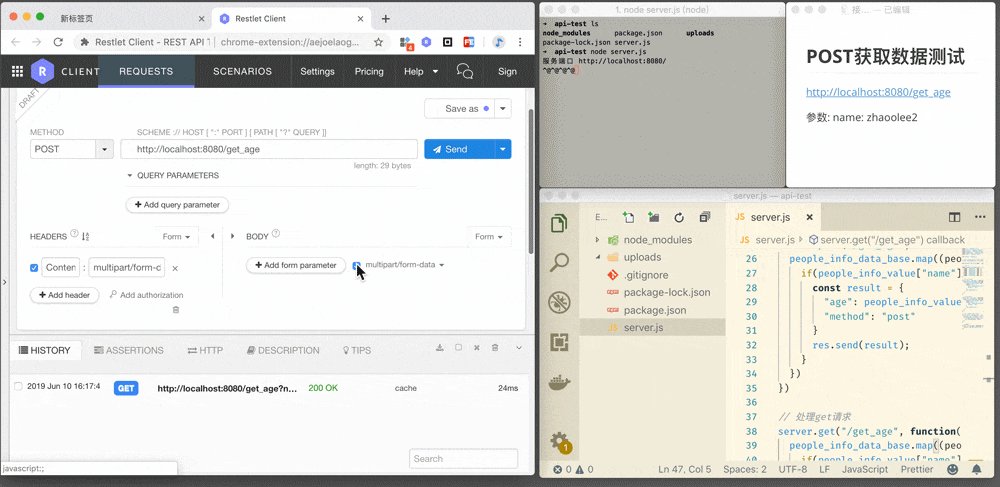
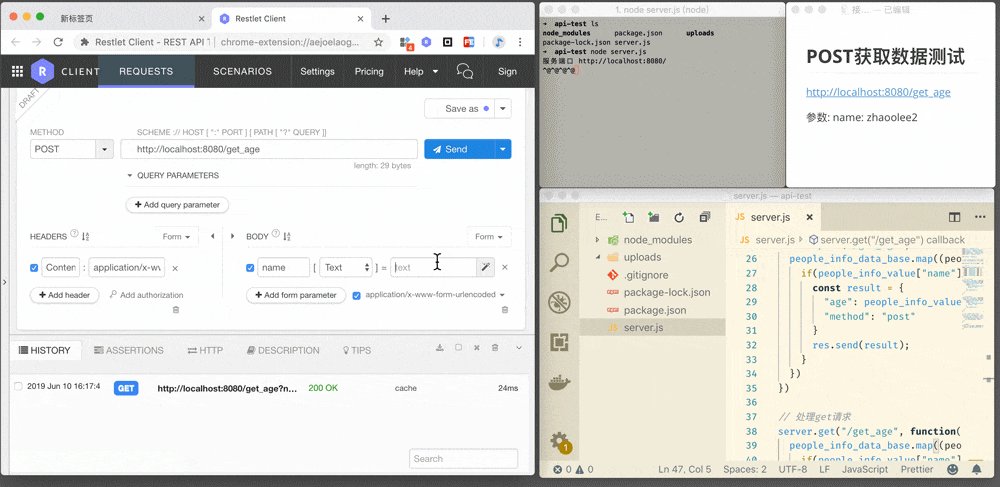
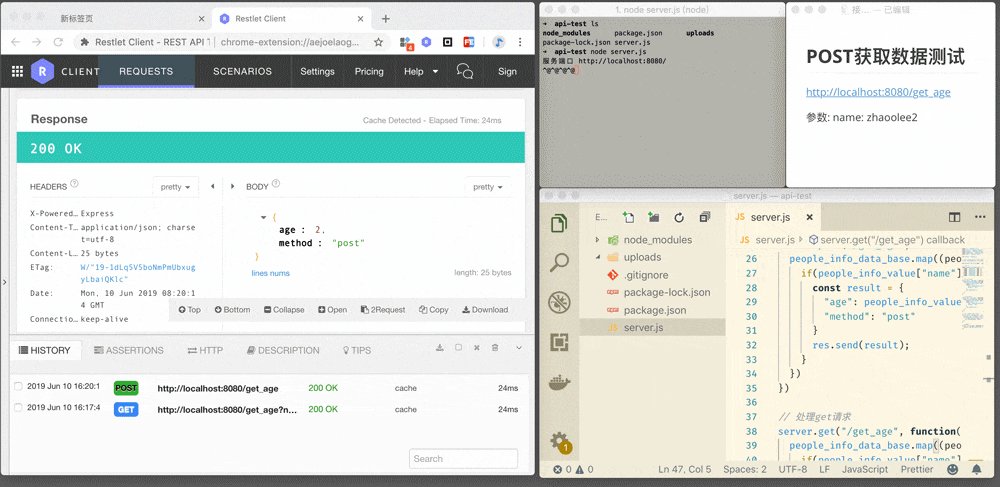
Talend API Tester
一个类似Postman的Api测试工具

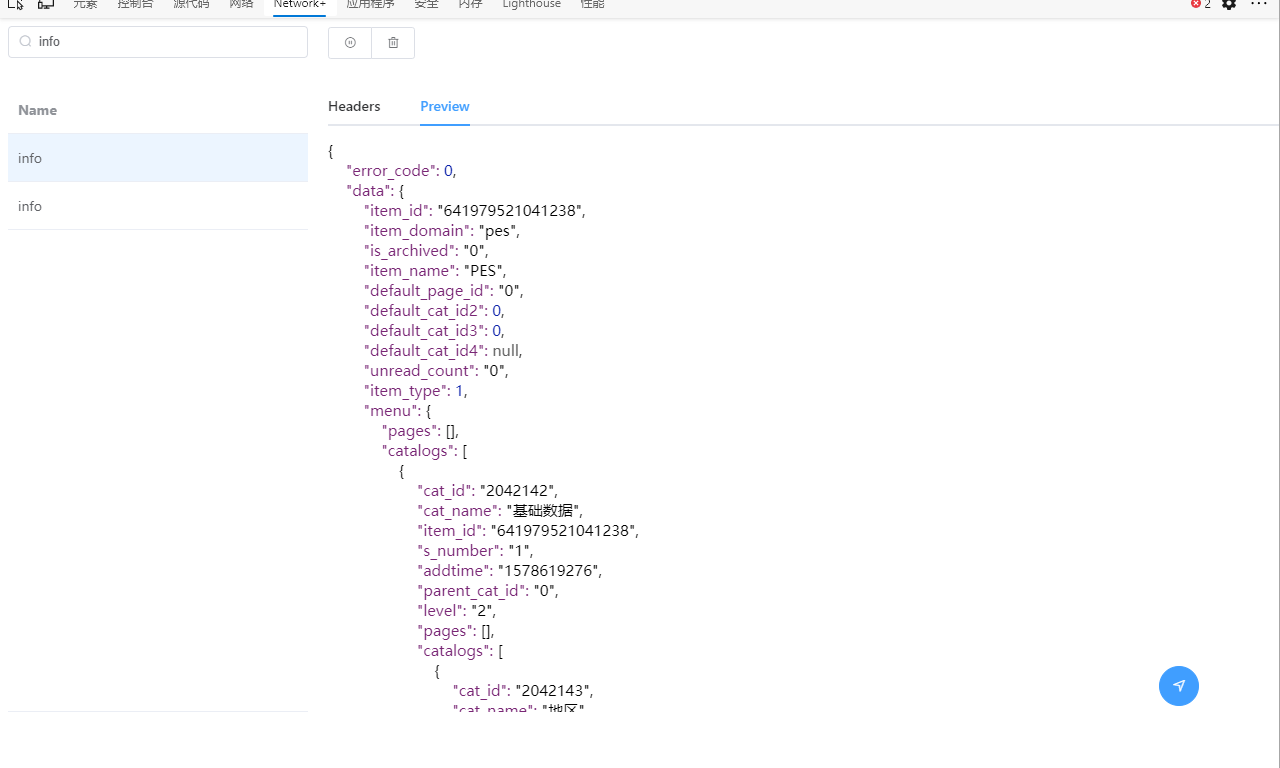
Network+
解决浏览器无法截取请求后自定义修改并重发请求的需求,用于网络记录和重新发送的DevTools

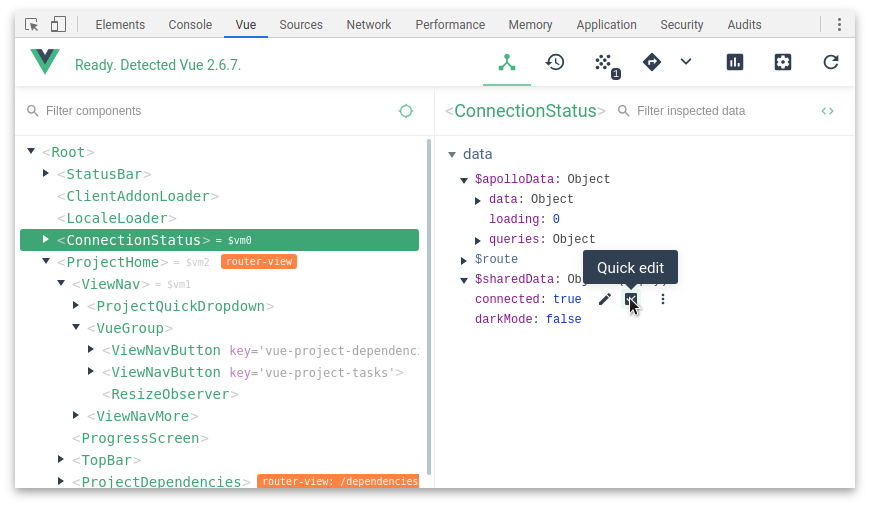
Vue.js devtools
vue 开发辅助工具。能像审查元素一样展示组件结构,直观地看到data、props、state,支持组件、字段检索。

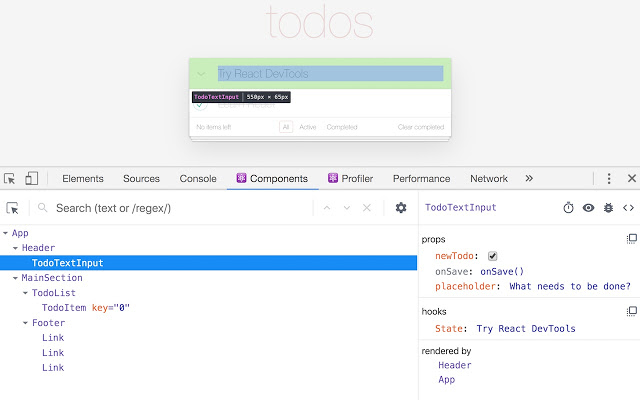
React Developer Tools
官方维护的一个 react 开发辅助工具。

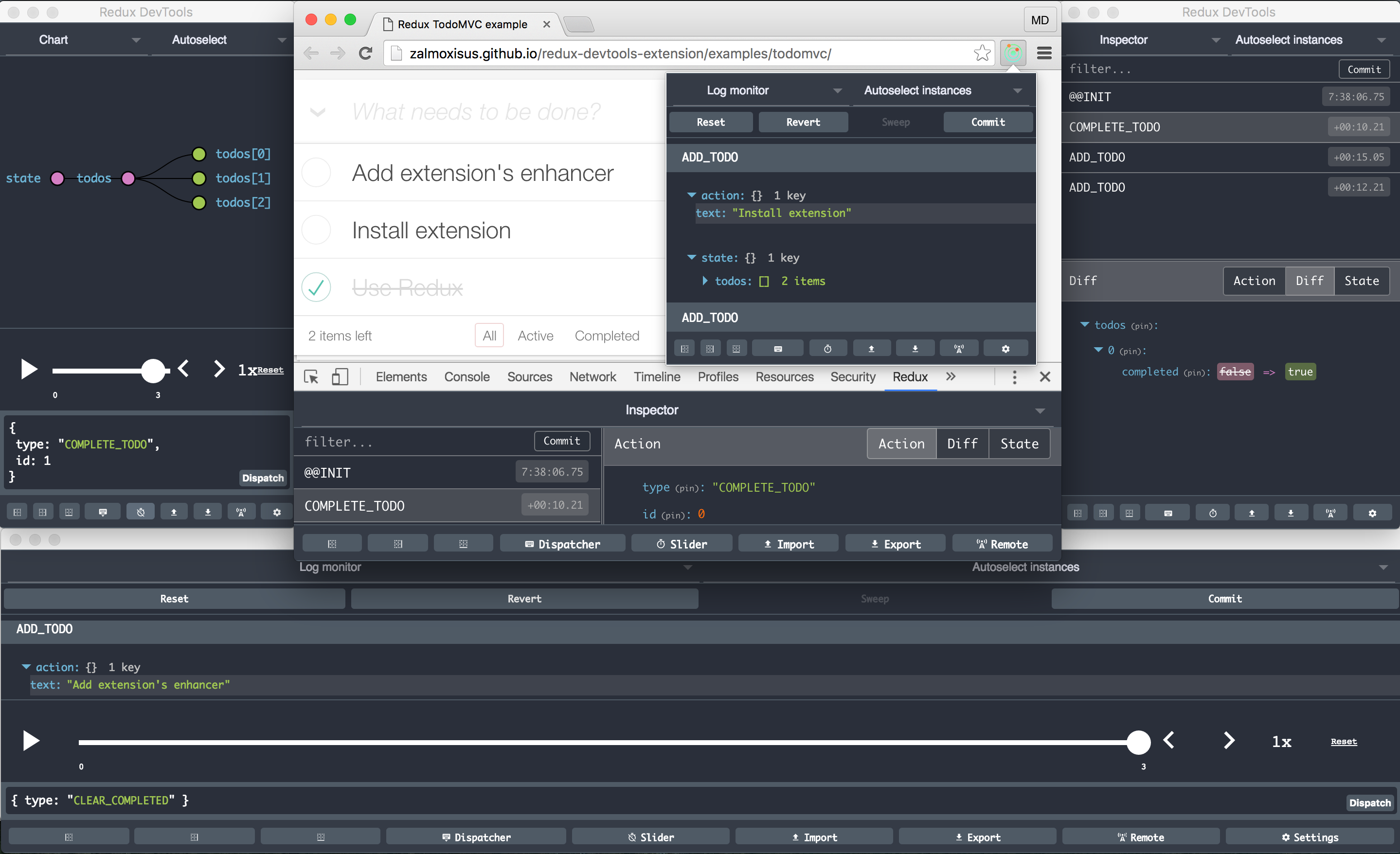
Redux DevTools
Redux DevTools 让我们方便地追踪数据流的变化, 看到每一个改变是由哪个 action 带来的. 还能清晰地看见整个 store 的情况, 根据数据流记录, 让应用的状态回到某个时间节点.

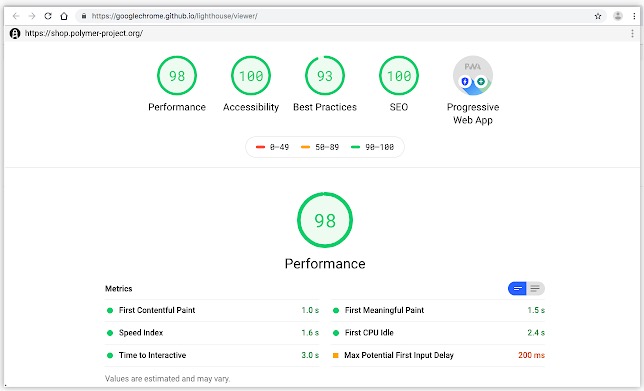
Lighthouse
前端性能优化测试工具

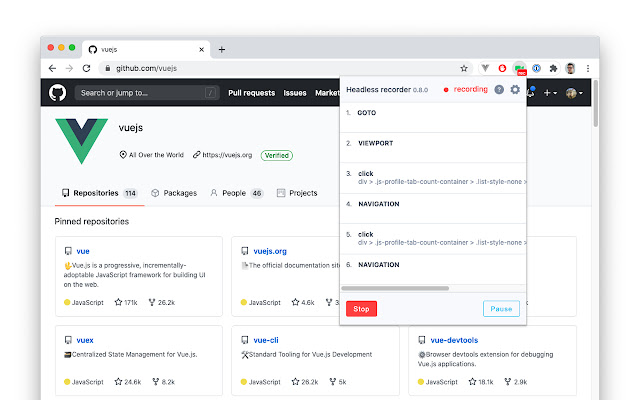
Headless recorder
记录浏览器交互并生成Puppeteer或Playwright脚本

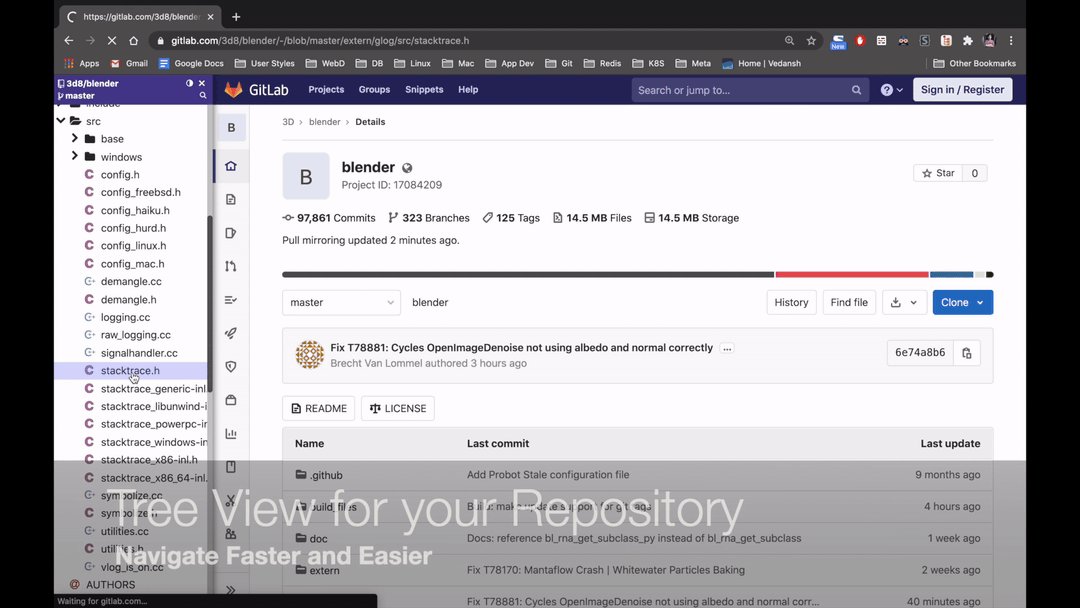
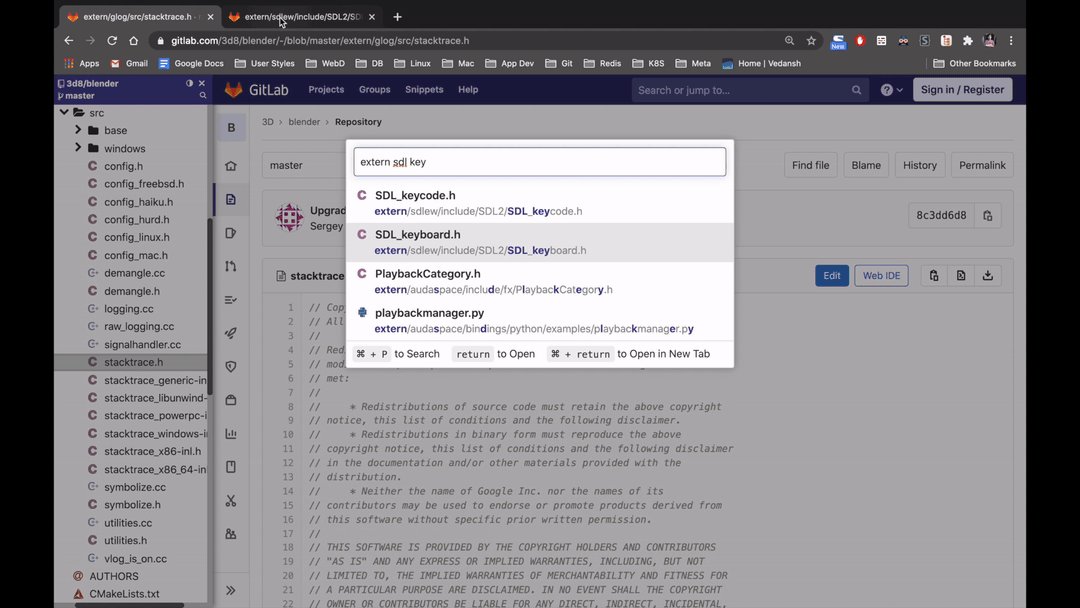
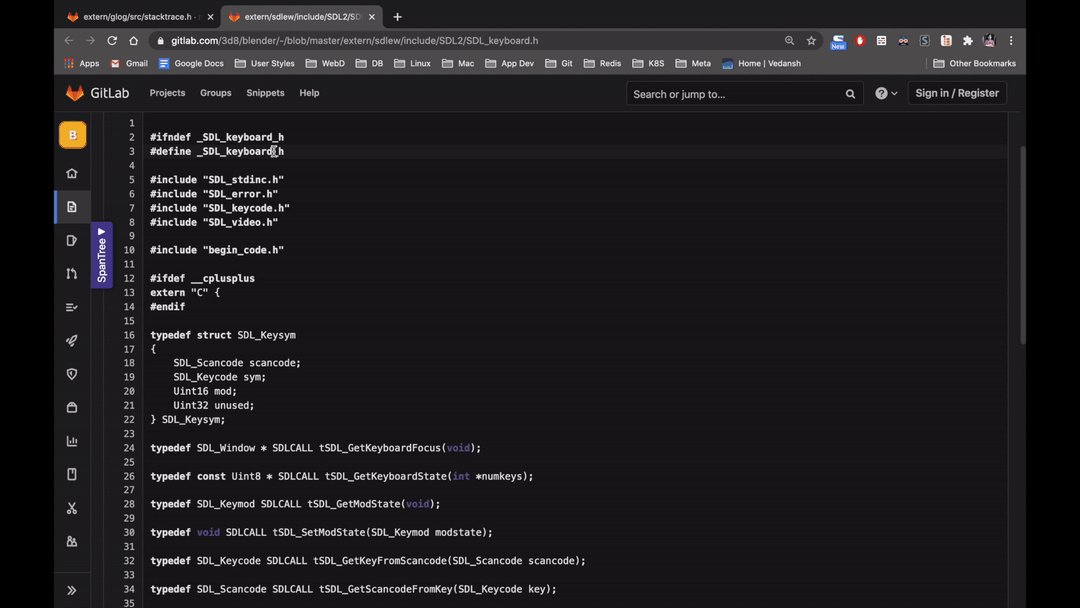
SpanTree
Tree for GitLab,文件目录树形结构展示